Cómo crear un menú de navegación en los fuegos artificiales
LA Menú de Navegación
Conteúdo
- Crear un nuevo documento en fireworks.
- Crear un solo botón.
- Mantenga pulsada la tecla alt (windows) o la tecla opción (mac) y arrastre hacia abajo.
- Suelte el botón del ratón cuando la instancia se alinea con la parte inferior del botón anterior.
- Repita los pasos 3 y 4 para dar cuerpo a su menú.
- Seleccione el primer botón en el menú.
- En el inspector de propiedades, introduzca el enlace, alt, target, mostrar abajo estado de carga parámetros.
- Seleccione el segundo botón. si el inspector de propiedades no está abierto, elija ventana-properties.
- Escriba el título del botón en el campo texto.
- Repita los pasos 8-9 para los botones restantes.
Para crear un menú de navegación vertical, siga estos pasos:
Crear un nuevo documento en Fireworks.
Las dimensiones del documento son el ancho y la altura de la zona en la que aparece el menú en su diseño HTML.
Crear un solo botón.
Seleccione el botón con la herramienta Puntero.
Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac) y arrastre hacia abajo.
Esto crea una instancia del botón. Después de iniciar el arrastre, mantenga presionada la tecla Mayús para restringir el movimiento en sentido vertical.
Suelte el botón del ratón cuando la instancia se alinea con la parte inferior del botón anterior.
Los objetos en los fuegos artificiales tienen una atracción magnética entre sí. El botón de hecho se ajusta a la parte inferior del botón encima de ella.

 Agrandar
AgrandarRepita los pasos 3 y 4 para dar cuerpo a su menú.
En esta etapa, usted tiene una columna de botones con el mismo título. No preocupe, le darás a cada botón de su propia identidad en los siguientes pasos.
Seleccione el primer botón en el menú.
Si el inspector de propiedades no está abierto, elija Ventana-Properties.
En el inspector de propiedades, introduzca el Enlace, alt, Target, mostrar Abajo Estado de Carga parámetros.
En el que aparece la página vinculada la ventana de destino. En la mayoria de los casos, _cima es la elección adecuada. Sus opciones son _blanco, _parent, _self, y _cima.
Seleccione el segundo botón. Si el inspector de propiedades no está abierto, elija Ventana-Properties.
Modifica los parámetros para cada botón, pero realizar un paso adicional para cada botón que no sean los de la página principal.

 Agrandar
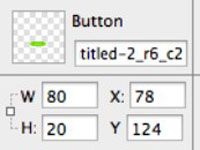
AgrandarEscriba el título del botón en el campo Texto.
Esto cambia el texto que aparece en la cara del botón. Utilice el inspector de propiedades para modificar los otros parámetros del botón.

 Agrandar
AgrandarRepita los pasos 8-9 para los botones restantes.
Usted puede diseñar los menús de navegación horizontales de la misma manera. Crear un documento que es la altura de su botón. La anchura del documento es la longitud botón multiplicado por el número de botones. Después de crear el primer botón, utilice la tecla Alt (Windows) u Opción (Mac) para arrastrar el botón derecho mientras mantiene presionada la tecla Mayús para crear una instancia del botón.






