Cómo crear botones en Flash
Menús de navegación necesitan botones. Flash le da todas las herramientas para crear algunos botones muy interesantes. Si no ha creado botones Flash antes, considere esto su bautismo de fuego. Para crear un botón para el menú, siga estos pasos:
Conteúdo
- Elija insertar nuevo-símbolo.
- Escriba un nombre para el símbolo y seleccione el comportamiento del botón en el menú desplegable tipo.
- Haga clic en aceptar y flash entra en el modo de edición de símbolos.
- Si aún no está abierto, elija ventana-properties.
- Cree el tamaño de la forma para su botón.
- Seleccione la forma del botón, y en el inspector de propiedades, escriba las dimensiones deseadas para su botón en los campos de anchura y altura.
- Seleccione y luego alinear el botón para el centro del escenario.
- Haga clic en el botón nueva capa en la esquina inferior izquierda de la línea de tiempo.
- Haga doble clic en el título de botón de la capa de texto.
- Introduzca un nombre para la capa.
- Seleccione la herramienta texto y escriba el nombre deseado.
- Presione f5 en el marco de abajo en la capa de texto.
- Presione f6 para crear fotogramas clave para los estados sobre y abajo de la capa button shape.
- Hacer cambios en los estados de encima y abajo de la capa button shape.
- Haga clic en el botón atrás (se parece a una flecha, y queda de el título de escena por encima de la capa superior).
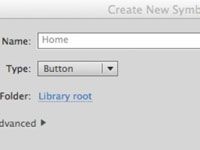
Elija Insertar nuevo-símbolo.
Aparecerá el cuadro de diálogo Crear un nuevo símbolo.

 Agrandar
AgrandarEscriba un nombre para el símbolo y seleccione el comportamiento del botón en el menú desplegable Tipo.
Estás creando un menú, y el lugar obvio para comenzar un menú con el botón de Inicio. Por lo tanto, el nombre del botón Casa.

 Agrandar
AgrandarHaga clic en Aceptar y Flash entra en el modo de edición de símbolos.
Usted tiene una capa, así como cuatro estados, cada uno impulsado por la posición del cursor del usuario: Arriba, Sobre, Presionado y Hit.
Este estado determina el área objetivo del botón. Usted añadir el estado Hit si usted tiene un botón especialmente delicada que podría ser difícil para seleccionar.
Si aún no está abierto, elija Ventana-Properties.
Se abre el Inspector de propiedades.
Cree el tamaño de la forma para su botón.
Cuando la creación de botones, utilice la herramienta Rectángulo con un radio de esquina de 50 píxeles para obtener una forma oval. Antes de crear la forma, cambiar el valor de opciones del rectángulo en el Inspector de propiedades a 50, lo que le da un bonito borde redondeado. Elegir Ver-gobernantes le permite crear un objeto que es el tamaño aproximado del botón.

 Agrandar
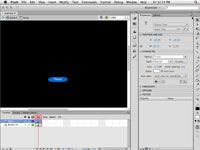
AgrandarSeleccione la forma del botón, y en el inspector de propiedades, escriba las dimensiones deseadas para su botón en los campos de anchura y altura.
Para averiguar qué tamaño para hacer cada botón, dividir el ancho de su menú de navegación por el número de botones. En este ejemplo, va a crear seis botones para un menú de navegación (NAV), que es de 600 píxeles de ancho y 25 píxeles de alto. Por lo tanto, cada botón es de 100 píxeles de ancho y 25 píxeles de alto.
Seleccione y luego alinear el botón para el centro del escenario.
Presione Ctrl + K (Windows) o Apple + K (Mac) para abrir el panel Alinear. Seleccione la casilla de verificación para el escenario y, a continuación, haga clic en los iconos que se centran en el botón vertical y horizontalmente.
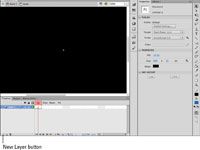
Haga clic en el botón Nueva capa en la esquina inferior izquierda de la línea de tiempo.
Flash crea una nueva capa. Todo lo que necesitas saber sobre capas de ahora es que las capas ayudan a organizar su trabajo. Para el botón, que está creando una capa separada para el texto del botón.
Haga doble clic en el título de botón de la capa de texto.
Esto abre un cuadro de texto en el que puede escribir un nuevo nombre para la segunda capa. No es imprescindible, pero la elaboración de un nombre intuitivo ahora ayuda a descifrar más adelante qué capa se utiliza para lo que al crear una película compleja o símbolo.
Introduzca un nombre para la capa.
Texto es un nombre tan bueno como cualquier otro. Mientras estás en ello, cambiar el nombre de la capa en la que reside el botón. Botón Forma es un buen nombre.

 Agrandar
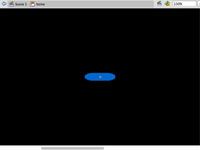
AgrandarSeleccione la herramienta Texto y escriba el nombre deseado.
En este caso, el botón se llama Home. Cuando un visitante hace clic en este botón, se va a la página principal.
Un tutorial en toda regla en la herramienta Texto está más allá del alcance de este libro. Sin embargo, si nos fijamos en el inspector de propiedades, verá lo fácil que es para establecer los parámetros para la herramienta de texto.
Presione F5 en el marco de Abajo en la capa de texto.
Esto copia el contenido de la trama hasta los estados Más de abajo.
Presione F6 para crear fotogramas clave para los Estados sobre y abajo de la capa Button Shape.
Creación de fotogramas clave le permite cambiar o modificar el contenido de estos marcos, o hacer algún otro cambio que se notifique a los usuarios que sí han encontrado un botón que se pulse. El gráfico del estado Abajo aparece cuando los usuarios hacen clic en el botón con éxito.
Hacer cambios en los estados de encima y abajo de la capa Button Shape.
Para este ejemplo se ejecuta, hemos cambiado el color del botón a rojo en el fotograma Sobre y a naranja en el marco de Down.
Haga clic en el botón Atrás (se parece a una flecha, y queda de el título de escena por encima de la capa superior).
Se añade el botón a la Biblioteca y está listo para su uso.





