Excavando en mapas de bits con directdraw
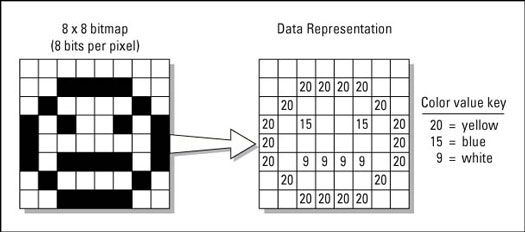
A finales de 1970 y principios de 1980, muchos juegos, como Artillero de cola (ver Figura 1), muestra gráficos vectoriales usados - pantallas compuestas por líneas. Después de un tiempo, las pantallas de mapa de bits que dibujan mapas de bits reemplazan todos los juegos de gráficos vectoriales. El pilar de cualquier 2-D y algunos juegos de ordenador en 3-D es el mapa de bits, que es una matriz 2-D de píxeles de colores que representa una sola imagen, como muestra la Figura 2.


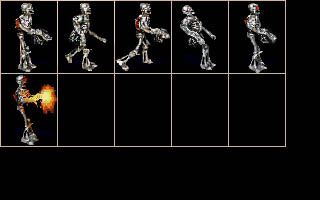
Se logra la animación dibujando uno o más mapas de bits de un objeto y luego rápidamente hojeando ellos para crear la ilusión de movimiento o cambio. Por ejemplo, la Figura 3 muestra varios 56 x 72 mapas de bits de una animación de esqueleto-criatura. Si usted escribe un programa que se basa cada uno de estos mapas de bits en rápida sucesión y luego pasa los mapas de bits a través de la pantalla con cada fotograma, el esqueleto se verá como si estuviera caminando. Eso es animación.

¿Quieres ser capaz de cargar y visualizar mapas de bits en cualquier parte de la superficie secundaria o primaria. Luego hay que escribir software para animar los mapas de bits, moverlos, compruebe si hay colisión, y en general controlarlos como si fueran objetos del juego. Se utiliza el blitter copiar los mapas de bits de una superficie a otra. (Los blitter es una pieza de hardware - o tal vez emulación de software - que copia los mapas de bits de alguna fuente a algún destino) Pero ¿qué pasa con la creación y la carga de los mapas de bits.?
Creación de mapas de bits
Creación de mapas de bits es más de una cosa artística que cualquier otra cosa, pero la idea principal es utilizar un programa de dibujo - Jasc Paint Shop Pro, Corel PHOTO-PAINT, y así sucesivamente - para dibujar sus mapas de bits. Además, sacar sus mapas de bits con un conjunto de convenciones para que los mapas de bits se pueden cargar y manipular fácilmente. La mayoría de los programadores de juegos les gusta dibujar sus mapas de bits en las plantillas.
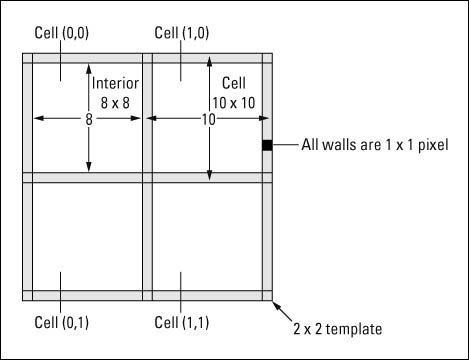
La figura 4 muestra una plantilla de mapa de bits 8-x-8-pixel estándar: un número de 2 x 2 rectángulos (células), cada uno que contiene un mapa de bits 8-x-8-pixel. Los rectángulos son como marcadores de posición, así que si usted dibuja cada uno de sus mapas de bits en los rectángulos y luego cargar cada uno de los mapas de bits de los rectángulos, tendrás un conjunto de mapas de bits del mismo tamaño con la imagen deseada dentro. Por otra parte, se puede acceder a cada celda o de mapa de bits con un par de coordenadas (cx, cy), que es la esquina superior izquierda de cualquier célula.

Aquí están algunas cosas a tener cuidado cuando usted está creando mapas de bits:
- Color: Usted necesita la cantidad de colores de sus mapas de bits tendrán y luego dibujar a todos en el mismo espacio de color. Por ejemplo, si usted desea utilizar un modo de 256 colores de 8 bits, debe atraer a todos sus mapas de bits con la misma paleta de 256 colores - usted no puede utilizar una gama de colores para los buenos y uno para los malos! Del mismo modo, si usted decide utilizar 16 bits por píxel para dibujar sus mapas de bits, todos sus mapas de bits deben estar en 16 bits por píxel. Una criatura no puede usar 24 bits por píxel. Recuerde, el juego sólo se ejecutará en un solo modo de vídeo, y todos los gráficos y mapas de bits debe ser visualizado en la misma forma.
- Tamaño: Dibujar mapas de bits en todos sus tamaños que son potencias de 2 - 2 x 2, 4 x 4, 8 x 8, 16 x 16, 32 x 32, y así sucesivamente. Siguiendo esta directriz ayuda con el blitter y con varias optimizaciones que se realizan en sus juegos. Ellos no tienen que ser cuadrados, pero cada eje deben ser una potencia de dos 8 x 16 está bien, pero 7 x 5 no lo es.
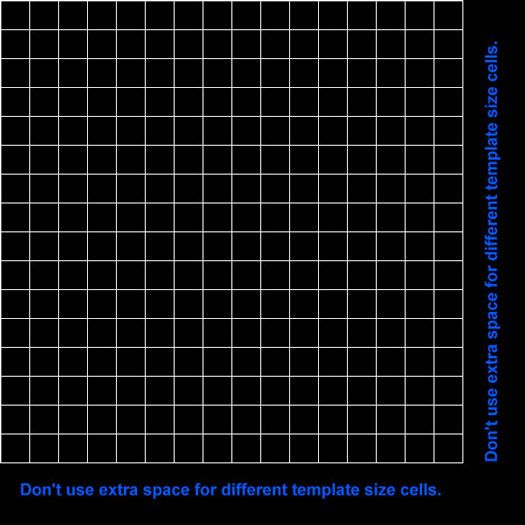
- Cuando se crea una página de mapas de bits, utilice el mismo tamaño para todas las bitmaps- no mezcle diferentes tamaños en diferentes páginas. Por ejemplo, supongamos que usted haga una imagen de gran tamaño, 800 x 600 de mapa de bits en su programa de dibujo. Usted va a poner todos los mapas de bits de 32 x 32 píxeles en esta imagen solo en una buena plantilla que tiene, por ejemplo, 16 x 16 células, tal como muestra la figura 5. A continuación, darse cuenta de que usted tiene un poco de espacio de sobra en la imagen - se puede ajustar un grupo de imágenes 4-x-4-pixel. No ¡una buena idea! Simplemente haga otro gran mapa de bits para mantener los mapas de bits más pequeños y para cualquier otro tamaño que usted pueda tener. No mezcle el tamaño de mapa de bits en una página de una sola imagen.

Si usted es una persona orientada a los detalles (o si usted está en su quinto Mountain Dew), usted debe darse cuenta de que si los mapas de bits son 32 x 32, por ejemplo, las células que encierran ellos debe ser 34 x 34 cada uno y tienen una pared común (1 píxel de grosor). Eso es un punto clave en la construcción de las plantillas.
Así se crea uno o más archivos de gran tamaño de mapa de bits que contienen sus imágenes para su juego. Es posible que tenga un archivo que tiene todas las naves, otro que tiene las explosiones, otro que tiene el terreno, y así sucesivamente. Luego de cargar todos los mapas de bits en la memoria y, con el código del programa, mostrar los mapas de bits cuando y donde se supone que deben aparecer.





