Realizar html clics pruebas de usabilidad en un nuevo sitio web
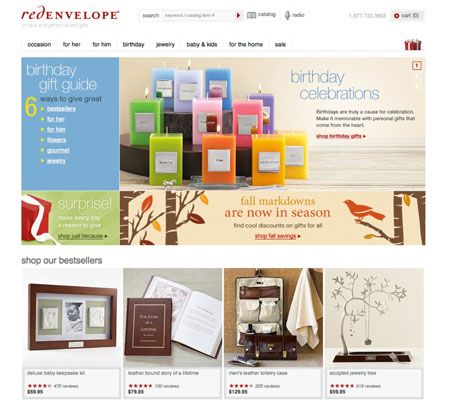
El diseño visual de un sitio web tiene un gran impacto en cómo los usuarios identifican elementos interactivos y entienden cómo navegar a través de un sitio. Por lo tanto, es una buena idea para burlarse de unas cuantas páginas en el look elegido y sentir para ilustrar la trayectoria de un usuario a través de una tarea clave, tales como la compra de un regalo de cumpleaños.
Montar estas pocas páginas clave en un HTML hacer clic a través. El clics parece real y contiene todas las páginas que los usuarios podrían ver si estaban al paso a través de una tarea con éxito. Cada página puede haber una maqueta guarda como un único JPEG y colocado en una página HTML. Puede ampliar sus indicaciones iniciales de diseño para hacer su primer prototipo de pruebas.

Para propósitos de prueba, no burlarse de sólo la mitad de la página y dejar el resto en blanco. Durante la prueba, los usuarios le preguntará acerca de estas áreas desatendidas. Incluso si se les da una explicación, se ven obligados a usar su imaginación para llenar los vacíos. Esto puede sesgar su lectura de la página. Los usuarios necesitan ver la página en todo su contexto para darle la respuesta más precisa.
Para propósitos de prueba, el código HTML para cada página de clics debe ser suficiente para colocar la imagen maqueta en la página y aplicar unos puntos de acceso a las áreas interactivas que enlazan a la página siguiente en la secuencia de tareas. En este punto, lo que desea es ver si el trabajo de diseño visual y la interacción como usted pretende.
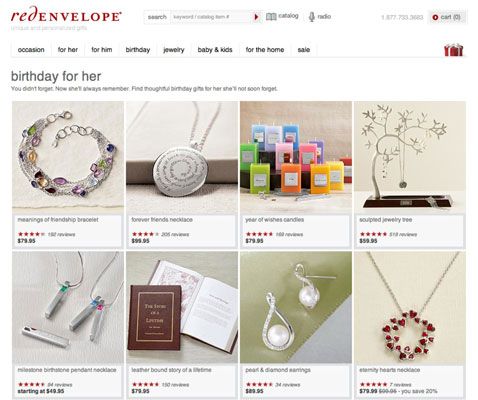
Si usted estuviera diseñando la página se muestra, se puede añadir un par de características para dar a los usuarios más razones para comprar:
Una función de ordenación a las selecciones de tasas por precio y otros criterios seleccionados por el usuario
Un menú desplegable junto a " para ella " para que los usuarios pueden navegar por regalos en cualquiera de los " 6 maneras " la página principal menciona

El día de la prueba, es posible considerar la posibilidad de un par de opciones de diseño a mano para los usuarios. Al comenzar a hacer preguntas, usted puede presentar formas alternativas de visualización de la misma página - con diferentes tratamientos de botón o diseños, por ejemplo - y pedir a los usuarios comparar de qué manera lo prefieren.
Durante la fase de prueba, los usuarios pueden ofrecer sugerencias sobre cómo la interfaz puede ser mejor o diferente. Después de todo, el objetivo de las pruebas de usuario es abrir el proceso de diseño a las nuevas ideas que sirven mejor al usuario final. Si ya ha invertido una gran cantidad de tiempo de diseño para que el sitio funcione de una manera determinada, puede ser reacios a cambiar sin una buena razón. Pruebas de usuario pueden proporcionar una.




