El diseño de interacción y flujo de usuario de un nuevo sitio web
El diseño de interacción es diferente de diseño de información. Esto es a menudo un importante punto de confusión para la gente nueva al diseño web. Mientras ofertas de diseño de la información con la estructura general de un sitio web y la mejor manera de organizar el contenido, diseño de interacción
es la corriente real que los usuarios siguen para completar tareas como inscribirse en el boletín de un sitio, la navegación de una página a la siguiente, o la compra de una serie de productos y pasando por el proceso de compra.Como diseñador, usted debe pensar en todos los posibles pasos de sus usuarios tienen que tomar para completar una tarea. Usted debe anticipar sus preguntas e inquietudes de cada paso del camino, y pensar en cómo se puede facilitar la finalización con éxito. Si los pasos son demasiado complejos o la interfaz no está clara, los usuarios se sienten frustrados y abandonar la tarea. Además de decidir sobre el uso adecuado de widgets como casillas de verificación, menús, enlaces, iconos y botones, el diseño visual y la colocación física de los elementos de la interfaz se puede mejorar o restar valor a la capacidad del usuario para navegar con éxito a través de una tarea.
Creación de diagramas de flujo de usuario para sitios web
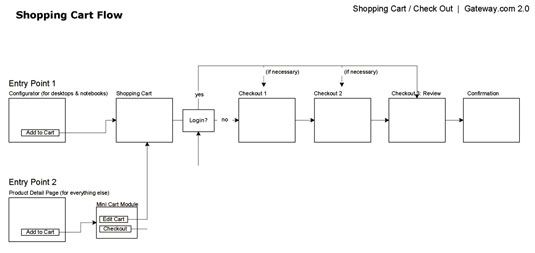
Con el fin de elaborar los usuarios camino más lógico deben tomar para completar una tarea, diseñadores de interacción a menudo crean diagramas de flujo de usuario. Estos diagramas anticipar todos los posibles caminos que los usuarios podrían tomar para hacer su camino a través de una tarea. Como puede ver, cada unión decisión puede ir en un par de direcciones, a menudo bucle de nuevo a un paso previo en la tarea.
Después de dar cuenta de todos los resultados posibles, se puede encontrar la mejor forma de diseñar la interacción. Por ejemplo, puede decidir hacer lo siguiente con su diseño:
Presentar el conjunto inicial de opciones en un menú que se actualiza automáticamente a la página con el contenido apropiado.
Para incluir un enlace Olvidé mi contraseña, y la capacidad para crear una nueva cuenta, en la primera página de la secuencia de inicio de sesión.
Incluya una casilla de verificación Registrar mí al final de un proceso de ventas en línea para fomentar las inscripciones porque ya ha capturado más de la mitad los datos que necesita de todos modos.
Proporcionar a los usuarios con retroalimentación, haciéndoles saber que están en (digamos) Paso 2 de 5.
 Un diagrama de flujo de usuario mapea todas las posibles rutas de un usuario puede tomar hacia completar una tarea.
Un diagrama de flujo de usuario mapea todas las posibles rutas de un usuario puede tomar hacia completar una tarea.
Ir con la corriente
La mayoría de las tareas son únicos a su sitio web, lo que requiere para crear flujos de usuarios específicos del sitio y descubrir el mejor diseño de la interfaz de conseguir a alguien a través de una tarea en particular. Sin embargo, su sitio web incluye una serie de tareas comunes, como iniciar sesión, volver a la página principal, y la búsqueda. Para estas tareas cotidianas, puede utilizar modelos de interacción estándar que han surgido como la web ha madurado en los últimos años.
Aquí están algunas convenciones comunes para mantener intacta, o al menos comprender plenamente antes de que los ajustar en nuevas variaciones:
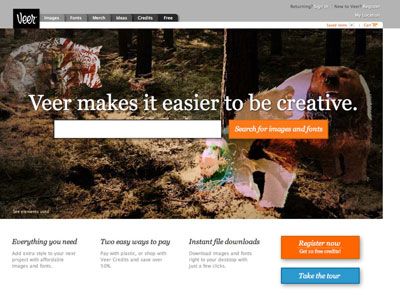
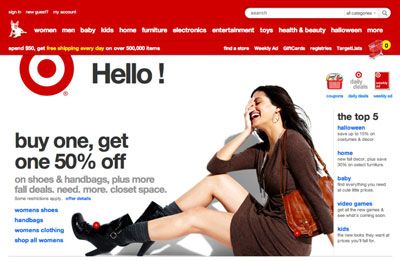
Función de búsqueda. Si usted está proporcionando una función de búsqueda en su sitio, tenga en cuenta que la mayoría de las funciones de búsqueda se encuentran en la parte superior derecha de la página web. La gente busca las funciones de búsqueda en esta ubicación general por lo que si lo coloca en otro lugar, su diseño visual realmente tiene que llamar a cabo.
 Veer.com es un recurso multimedia para los diseñadores, por lo que la búsqueda es una característica importante del sitio. Aquí se puede ver la función de búsqueda de un lugar destacado.
Veer.com es un recurso multimedia para los diseñadores, por lo que la búsqueda es una característica importante del sitio. Aquí se puede ver la función de búsqueda de un lugar destacado.Enlace a la página principal. Por alguna razón, ha evolucionado de que el logotipo de la empresa en una página web (normalmente se encuentra en la parte superior izquierda) es típicamente el enlace oficial a la página de inicio - especialmente para las culturas occidentales. Para dar cabida a un público más global, sin embargo, la mayoría de los sitios también ofrecen un vínculo Inicio explícita como parte del esquema general de navegación.
Enlace Entrar. A diferencia de la función de búsqueda, la mayoría de los sitios web no proporcionan los campos de texto de entrada en cada página para la función de inicio de sesión. En su lugar, proporcionan un solo enlace Entrar texto, en alguna parte en la parte superior de la página, que funciona como el enlace de registro. El enlace lleva a la gente a una página de inicio de sesión en el que puedan conectarse, ya sea con un nombre de usuario y contraseñas o regístrate para ser un nuevo usuario (con esa función de caer por debajo de la zona de inicio de sesión).
Esta página de acceso a menudo tiene otras características como un enlace Remember Me, que establece un galleta (un poquito de los datos almacenados en su ordenador) para que los usuarios no tienen que entrar o volver a entrar en sus credenciales la próxima vez que visite el sitio. También debe haber un enlace Olvidé mi contraseña para las personas que continuamente olvidan sus contraseñas.
 Coloque la función de búsqueda en la parte superior derecha de la página web, donde los usuarios generalmente buscan esta característica.
Coloque la función de búsqueda en la parte superior derecha de la página web, donde los usuarios generalmente buscan esta característica.




