Sitios móviles de prueba con el navegador web Chrome
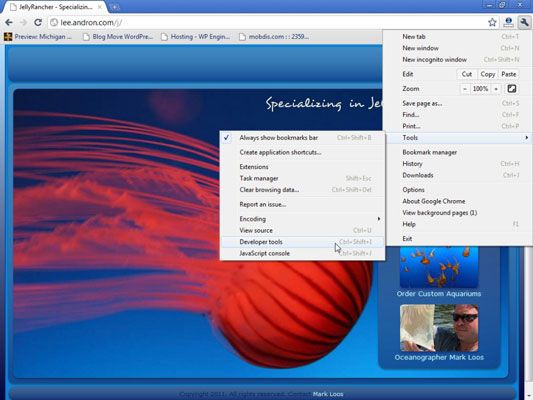
Para probar su sitio web iPhone o iPad en el navegador web Chrome, puede iniciar las herramientas de desarrollo haciendo clic en el icono de llave inglesa en la esquina superior derecha de la ventana del navegador y seleccionando Herramientas -Developer herramientas o eligiendo el control tecla de comando + Mayús + I en la opción de Windows o Comando + + I en el Mac.

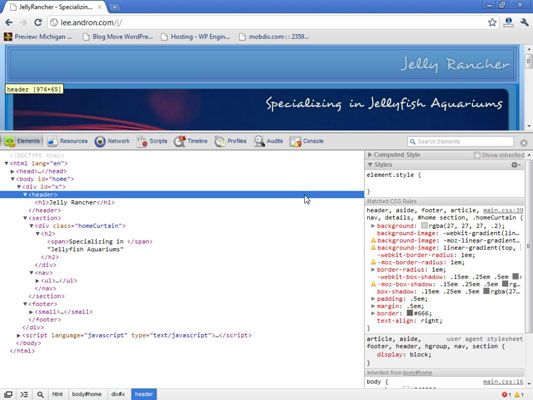
La ventana de Herramientas de Desarrollo en Chrome tiene muchas herramientas para ayudarlo a encontrar la información detallada sobre cualquier página se abre en el navegador. Uso del panel de elementos, que se muestra, puede ver los estilos HTML o CSS fuente, navegar por el Document Object Model, y manipular cada uno de ellos en tiempo real. Después de la ventana está abierta, puede dejarlo conectado al navegador principal o permitir que flote de manera independiente.

El panel Recursos muestra los recursos que se han cargado, como HTML, CSS, javascript, Imágenes, Fuentes, HTML5 Bases de datos y otros elementos relacionados con una página web. El panel interactivo hace posible para que usted pueda realizar cambios en el código y ver su impacto (sin cambiar la página web en vivo ya que las herramientas están alterando temporalmente el código que se almacena en caché en el navegador.)
Las herramientas de desarrollo incluyen varias fichas, incluyendo el panel Red, que muestra los componentes de una página está solicitando desde servidores web, la longitud de las solicitudes, y el ancho de banda que se requiere. El panel Scripts muestra una lista de secuencias de comandos solicitados por la página y viene con un depurador de scripts con todas las funciones.






