(Cascading Style Sheets) CSS fue una tecnología recomendada por el Consorcio World Wide Web (W3C) en 1996. Una manera fácil de entender el propósito de CSS es verlo como una adición a HTML que ayuda a simplificar y mejorar el diseño de páginas web. De hecho, algunos efectos CSS no son posibles a través de HTML solo.
Otra ventaja de CSS es que le permite especificar un estilo de una vez, pero el navegador puede aplicar ese estilo muchas veces en un documento. Por ejemplo, si usted quiere algunas de las imágenes que aparecen en su sitio web para tener un marco azul fina alrededor de ellos, se puede definir este marco como un estilo en el CSS. Entonces, en vez de tener que repetir una definición HTML del cuerpo delgado y azul - cada uno y cada vez que quiera ese particular marco - que simplemente puede insertar el estilo CSS como un atributo para cada elemento gráfico que desea enmarcado.
Dicho de otra manera, se utiliza CSS para definir reglas generales sobre cómo los elementos en sus páginas web se comportan y cómo se ven - dónde se encuentren, su tamaño, su opacidad, y así sucesivamente. A continuación, puede simplemente hacer referencia al nombre de la regla cada vez que desee hacer cumplir dentro de su página HTML.
He aquí una regla CSS que define un par de cualidades que decida aplicar a sus titulares más grandes, H1:
Con esta regla CSS, en efecto, cualquier código HTML que contiene un elemento H1 se hace de forma automática en el tipo de 16 puntos y de color azul:
este titular es azul y 16 pt.
Reglas CSS se pueden definir en un archivo .css separado o integrados dentro del archivo HTML. Aquí está la regla de estilo titular CSS incrustado en el encabezado de un archivo HTML:
este titular es azul y 16 pt.
Note la elemento. Puede definir sus estilos CSS dentro de este elemento. (Usted también puede tener múltiples elementos de una página si lo desea.)
8 grandes consejos y trucos CSS
Incluso cuando se utiliza Cascading Style Sheets (CSS), la construcción de un sitio web funcional (pero aún atractiva) requiere una cuidadosa ejecución y planificación. Aquí hay algunos consejos que harán de su sitio web se destacan.
Permite a los usuarios controlar el tamaño de fuente
Trate de evitar que especifica el cuerpo tamaño de fuente. No hagas esto, por ejemplo:
body {font-size: 24px;}La gente ha establecer las opciones de su navegador a un tamaño de texto que es legible para ellos. Usted no sabe si ellos tienen una resolución de píxeles de 1680x1050 o 800x600 píxeles. Hay una diferencia. El usuario debe ser el que decida lo grandes que quieren que su texto, no a ti.
Asegúrese de que sus fronteras se presentan
Aquí hay una programación CSS cabeza-scratcher común:
p {border: 12px;}A pesar de esta regla que escribiste, sin borde aparece alrededor de los párrafos. Se podría pensar lógicamente que especificando un tamaño de borde, verías una frontera. No tan. A menos que se especifique también una frontera estilo, usted no recibe un borde. El estilo por defecto es ninguno, así que cambiarlo para incluir un estilo:
p {border: 12px sólido;}Cuidado con choque de color
Lo que si especifica un color de texto, pero no puede especificar un color de fondo? Suena inofensivo, pero puede ser un problema. Algunos usuarios emplean hojas de estilo personales, incluyendo sus colores favoritos. ¿Qué sucede si un usuario especifica marrón para sus fondos y blanco para su texto? Digamos que usted especifique marrón para el texto:
BODY {color: marrón-}El usuario no verá el texto en absoluto, porque su color de fondo y el primer plano (texto) de color son idénticos. ¿La solucion? Siempre especificar un fondo si vas a colorear el texto. Entonces usted tiene control sobre cómo el texto se ve en este contexto:
BODY {color: marrón-background-color: amarillo-}Timing borrosa y otros efectos
Combine temporizadores, scripting, y filtros para crear un montón de efectos visuales dinámicos. Prueba este efecto fresco en Internet Explorer:

Imagina este efecto en movimiento, como si la sombra fueron creciendo lentamente.
Este es un efecto de desenfoque en el tiempo.
Trate de variar la velocidad del filtro mediante el ajuste del valor 130 en esta línea:
timerhandle = setInterval ("SizeIt",130)Encuentra A List Apart
Una fuente de excelentes ideas, ejemplos y artículos - presentado por algunos de los diseñadores de páginas web con más talento de todo - es A List Apart, que cuenta con un foro dedicado a la CSS.
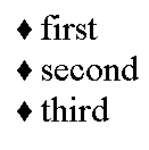
Usando sus propias balas en las listas
Con CSS, diseño de viñetas personalizadas en un programa de gráficos y luego asignarlos a la lista de artículos es fácil. El siguiente código produce el resultado se muestra en la figura que sigue inmediatamente.
Añadir balas de diseño personalizado a sus listas de la forma CSS fácil.
Especificar ubicaciones gráficos
Si guarda un archivo de gráficos en la misma carpeta que el archivo .htm o .html, el código HTML sólo necesita el nombre del archivo de gráficos, así:
list-style-image: url ("mybullet.jpg")Sin embargo, si el archivo se encuentra en otra ubicación, debe proporcionar la ruta de acceso a ese lugar, y hace algo de puntuar extraño, así - la adición de un ///, por alguna razón. Este siguiente ejemplo busca este archivo en el directorio raíz de la unidad C:
list-style-image: url ("file: /// C: mause.jpg")Aquí hay un archivo ubicado en el fotos subdirectorio del f: drive:
list-style-image: url ("file: /// C: Fotos mause.jpg")Aquí está la puntuacion bizarro adicional (/// ) debe agregar una ubicación de red local:
list-style-image: url ("file: /// Hp servr FOTOS mause.jpg")Si mantiene sus archivos gráficos en un sitio de Internet, proporcione la dirección URL.
Por último, si el archivo gráfico se almacena en el transbordador espacial, utilice este puntuacion:
"file: /// / ^^^ espacio exterior servr FOTOS mause.jpg"
La misma puntuacion y convenciones se utilizan cuando se especifica el src = atribuir a cargar un gráfico en un archivo HTML ![]() elemento.
elemento.
Es posible que no vea algunos de sus gráficos al mover sus páginas web desde el ordenador local a un servidor para publicarlos en Internet. Si eso ocurre, rutas de archivos de verificación para asegurarse de que los archivos de gráficos se encuentran en el código dice que son. La táctica más simple es seguir todos los archivos de dependencia (como archivos gráficos) en el mismo directorio que el .htm y archivos .css. De esa manera, puede utilizar pariente caminos, lo que significa que no se especifica ninguna ruta para nada en el código, sólo el nombre de archivo. El navegador entiende que debe ser para sus gráficos en el mismo camino que encontró el archivo HTML.
Combinando clases
Usted puede ahorrar un poco de tiempo y problemas mediante la definición de las clases que luego se combinan, al igual que los adjetivos se combinan con sustantivos. Digamos que usted quiere algunos de sus párrafos enmarcado en verde, algunos en azul, y otros en rosa. Se puede crear una clase separada para cada tipo de párrafo, o usted podría ser inteligente y crear una clase general estilo de borde, y tres clases adicionales para la coloración. Así es como funciona. En primer lugar, se crean cuatro estilos, y luego combinar los nombres de clase en los elementos HTML cuando se utiliza el class = atributo:
class = "enmarcada verde"> Usted puede ahorrar un poco de tiempo y problemas mediante la definición de las clases que luego se combinan, al igual que los adjetivos se combinan con sustantivos.
class = "blue enmarcada"> Usted puede ahorrar un poco de tiempo y problemas mediante la definición de las clases que luego se combinan, al igual que los adjetivos se combinan con sustantivos.
class = "enmarcado rosa"> Usted puede ahorrar un poco de tiempo y problemas mediante la definición de las clases que luego se combinan, al igual que los adjetivos se combinan con sustantivos.
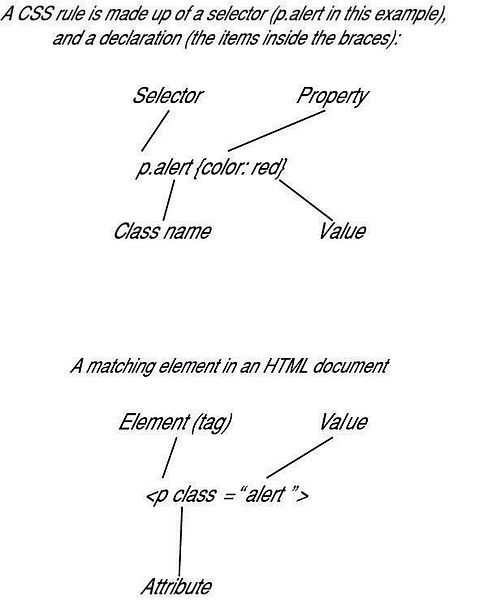
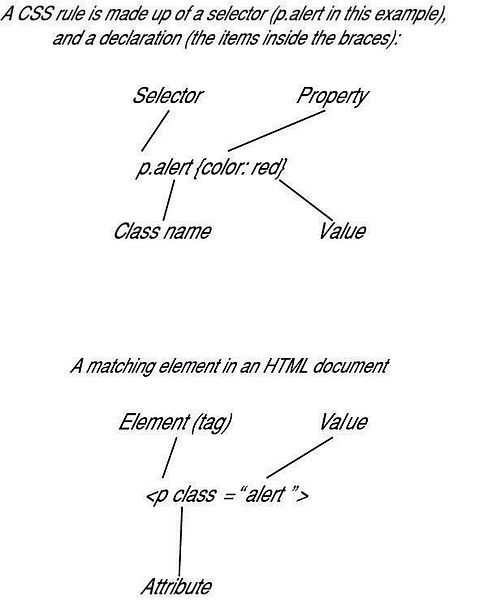
Las partes de una regla CSS
La siguiente figura muestra las partes de un CSS regla. Esta regla dice, "Pantalla en rojo el texto de todo el párrafo
en el documento con un atributo de nombre de clase alerta."

Usted puede hacer cualquier nombre para el nombre de la clase (el escritor del código anterior eligió alerta), Pero el nombre de la regla CSS debe coincidir con el nombre utilizado más adelante en el atributo HTML.
Las siguientes tablas muestran las propiedades y valores de estilo CSS comunes.
Unidades de medida| px | píxeles |
| em | M-ancho |
| pt | punto |
| en | pulgadas |
| mm | milímetro |
| cm | centímetro |
| pc | picas |
| ex | x altura |
Las propiedades de fuente| fuente |
| Familia tipográfica |
| tamaño de fuente |
| Estilo de fuente |
| variante de la fuente |
| peso de la fuente |
Las propiedades del texto| espaciado entre letras |
| word-spacing |
| altura de la línea |
| vertical-align |
| text-align |
| text-decoration |
| guion de texto |
| text-transform |
Las propiedades de borde| border-top color |
| border-right; de color |
| de color; border-left |
| border-bottom color |
| al estilo borde superior |
| border-right; estilo |
| border-left; estilo |
| al estilo fondo frontera |
Las propiedades de posicionamiento| posición |
| cima |
| fondo |
| derecho |
| visualización |
| claro |
| z-index |