Cómo utilizar un patrón como un relleno o trazo con la etiqueta canvas html5
Casi todas las operaciones en HTML5 de lona función implementa un estilo de relleno o un derrame cerebral. Para sacar el máximo provecho de la lona, es necesario entender cómo funcionan. Los tres tipos principales de estilos que puede utilizar en rellenos y trazos son colores, degradados y patrones.
LA patrón se utiliza para definir una imagen para ser utilizado como un relleno o un accidente cerebrovascular. Usted puede utilizar cualquier imagen como un patrón, pero es generalmente la mejor manera de encontrar o crear una imagen diseñada para ser de azulejos.
Hay muchas fuentes de patrones de azulejos disponibles en la web. Una vez que tenga la imagen que desee utilizar como patrón de relleno, aquí está cómo ponerlo en práctica en el lona etiqueta:
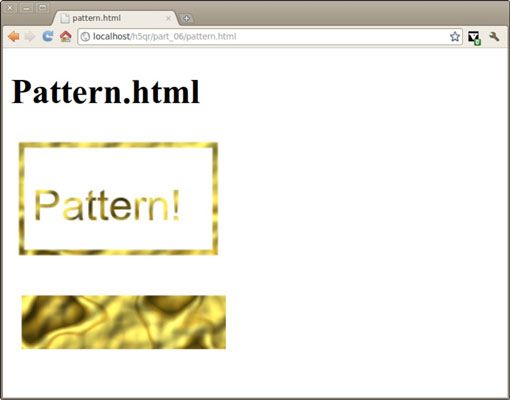
función draw () {var dibujo = document.getElementById ("dibujo") - var con = drawing.getContext ("2d") - var textura = document.getElementById ("textura") - pFill = con.createPattern (textura, " repetir ") - con.fillStyle = pFill-con.fillRect (10150190150) -con.font =" 40px sans-serif "-con.fillText (" Patrón ", 20, 80) -con.strokeStyle = pFill acondicionado!. anchoLinea = 5-con.strokeRect (10, 10, 180, 100) -} // sorteo finalLos resultados de este código se muestran aquí:

Un patrón es simplemente una imagen. La construcción de un patrón es relativamente sencillo:
Obtener acceso a una imagen.
Usted necesitará una imagen del objeto javascript para servir como la base de su patrón. Hay un número de maneras de hacer esto, pero la más fácil es crear la imagen en algún lugar de su HTML, se esconden con el display: none estilo, y el uso de la norma document.getElementById () técnica de obtener acceso a su imagen para.
Crear una variable para el patrón.
Al igual que los gradientes, rellenos de patrón pueden ser reutilizados, así que almacenan el patrón en una variable para su posterior reutilización.
Utilizar el createPattern () método para crear un patrón de una imagen.
Especifique el parámetro de repetición del patrón.
El segundo parámetro indica cómo el patrón se repetirá. El valor por defecto es "repetir", que repite el patrón tanto en el X y y ejes indefinidamente. Si su patrón no es de baldosas, verá una costura visible en el que el patrón se repite. También puede establecer el valor de repetición para repeat-x, repeat-y, y no-repeat.
Aplicar la variable patrón al fillStyle o strokeStyle.
Asignar la variable de patrón para la década de contexto fillStyle (o strokeStyle) Y luego realizar cualquier operación de relleno para dibujar en el patrón.





