¿Cómo trabajar con acordeón en css3
Se utiliza el acordeón en CSS3 para ocultar cualquier elemento de la página de la vista. Cuando un usuario selecciona una categoría, los elementos de esa categoría se hacen visibles, y los elementos de todas las demás categorías están ocultos. El efecto es centrar la atención del usuario y hacer que el usuario más eficiente en la realización de tareas específicas. El siguiente código es todo lo que necesita para hacer esta función utilizable.
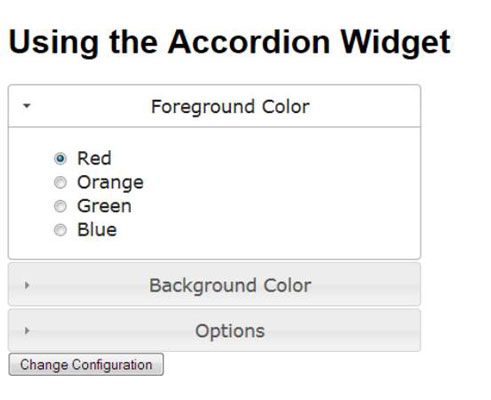
$ (function () {$ ("# Configuración") acordeón () -.}) -El código es conciso, pero el secreto en este caso es la forma de crear las etiquetas para su página. Observe que el widget de acordeón se oculta a la vista la configuración que el usuario no se está centrando en. Cuando el usuario hace clic en Color de fondo, las opciones Color de primer plano están ocultos a la vista. Del mismo modo, al hacer clic en Opciones revela los controles Opciones.

Los controles en cada área no tienen importancia para el widget de acordeón, pero el formato HTML5 hace. Este formulario también incluye un botón de envío. Si no configura los controles correctamente, el botón de enviar se convierte en parte del efecto acordeón, y haciendo clic ya no envía el formulario. Aquí está una vista resumida del HTML5 para este ejemplo:
Tenga en cuenta que usted debe colocar los encabezados de los grupos de control dentro de un independiente
Al hacer clic en el botón Configuración de Cambio, se ve que la forma funciona como debería - examinando el contenido del campo de direcciones. El uso de los valores por defecto, la URL resultante contiene Accordion.html? Primer plano = redbackground = rojo al hacer clic en Cambiar configuración.






