Cómo limpiar su código web
Ya sea que esté la mano de codificación de su sitio web o trabajar con un editor / WYSIWYG código, siempre se debe hacer una práctica de comprobar el orden jerárquico, la sintaxis y la ortografía de su HTML, CSS, javascript, jQuery, y otros códigos de programación. Incluso cuando se utiliza los mejores programas disponibles, en algún momento de su código podría incluir errores porque eres humano.
No importa cuán cuidadosamente a construir un sitio web, el HTML en sus páginas, probablemente se convertirá inadvertidamente lleno de etiquetas redundantes, marcado innecesaria, y el código de plano perjudiciales que pueden afectar negativamente a la presentación y la funcionalidad de sus páginas web.
Muchos de estos errores suelen suceder cuando se pega el contenido en sus páginas de otras fuentes, tales como un archivo Excel Word o una página web, un correo electrónico, u otro editor de código o aplicación. Otros errores pueden ocurrir desde una errata honesta o de los errores de codificación que sucedieron tras bambalinas al mover elementos alrededor de la página haciendo clic y arrastrando, o cortar y pegar.
Uno de los problemas de código muy común es encontrar hipervínculos vacíos en su página, que algunos editores de código de vez en cuando salen en el código sin razón aparente cuando se mueve un enlace de un lugar en la página a otra. Estos enlaces vacíos son esencialmente sólo trozos de código que no rodean cualquier contenido, como , lo que significa que no aparecerán en el navegador.
Como suele ser el caso, por ejemplo código adicional podría no ser evidente durante la fase de construcción de su sitio, pero a menudo se asomará su cabeza durante la fase de pruebas antes de ser publicado.
Para minimizar los errores de codificación en sus páginas web, asegúrese de realizar código de limpieza por lo menos dos veces durante la fase de construcción:
Después de la construcción de su página (s) maestra o plantilla (s), limpiar el código antes de la construcción de cualquiera de las páginas restantes para el sitio.
Hacer una nueva ronda de limpieza en todas las páginas del sitio al final de la fase de construcción, antes de lanzamiento del sitio.
Para ayudar con el proceso de limpieza, se aprovechan de ninguna herramienta especial la aplicación de codificación puede recomendar para esta tarea. Dreamweaver, por ejemplo, ofrece varias herramientas que pueden automatizar el proceso de limpieza dentro de cualquier sitio gestionado, como una herramienta Buscar y reemplazar, un corrector ortográfico, un comando de Word Clean Up, un comando Código Clean Up, una herramienta de formato de origen, y Convertir herramienta Sintaxis.
Aunque muchos de los ejemplos que encuentras aquí incluyen paso a paso las instrucciones específicas para Dreamweaver, la mayoría de las otras aplicaciones de codificación pueden tener herramientas similares que puede utilizar para realizar estas tareas.
Además, usted puede encontrar un buen número de herramientas en línea para verificar sus páginas para ciertos errores y ayudan a identificar esos problemas en el código. El único inconveniente de herramientas en línea, sin embargo, es que muchos de ellos le permiten a la entrada de una sola dirección URL a la vez, que, aunque a fondo, puede hacer que el proceso de limpieza bastante tedioso.
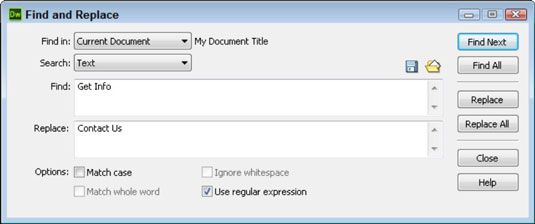
Por el momento, una de las herramientas más robustas que usted encontrará en la mayoría de los editores de codificación HTML es la herramienta Buscar y reemplazar. Con esta herramienta, puede buscar y, opcionalmente, reemplazar o eliminar cualquier texto, código fuente, o etiqueta específica a lo largo de toda una página, páginas seleccionadas, una carpeta específica, o un sitio administrado entero.
Supongamos, por ejemplo, te das cuenta de que el contenido proporcionado por el cliente contiene una palabra que está mal escrito en todo el sitio. Esta herramienta se puede encontrar que falta de ortografía y reemplazar todas las instancias con la ortografía correcta en todas las páginas del sitio. Cosas muy poderoso!
La única cosa sobre este tipo de herramienta que podría ser un obstáculo para algunos diseñadores es que muchas veces este tipo de operaciones globales normalmente no se pueden deshacer, que puede ser especialmente crítico al modificar las páginas web de ancho.
Por lo tanto, para asegurarse de que puede volver errores inocentes en caso de que sucedan, haga una copia de seguridad de todo el sitio gestionado antes de el uso de esta herramienta. De esta manera, en caso de que algo va mal, siempre puede volver a su sitio para el estado en que estaba antes de empezar a hacer cambios.
Después de unas semanas, cuando se sabe que no tendrá que volver a ese estado particular del sitio, puede eliminar los archivos de copia de seguridad.
Para encontrar una palabra mal escrita o frase y reemplazar ese texto con el nuevo texto a través de todas las páginas de un sitio de Dreamweaver administrado, abra el documento que contiene el error de ortografía y seleccione la palabra mal escrita o frase. Luego seleccione Edición-Buscar y reemplazar para abrir el cuadro de diálogo Buscar y reemplazar.

Cambio de palabras y frases es sólo un ejemplo de cómo utilizar una herramienta de este potente. También puede utilizar la herramienta Buscar y reemplazar para editar trozos enteros de código, reemplace los nombres de archivos en todo el sitio, y quite las etiquetas y otros códigos no deseados como los comentarios y otros de marcado innecesario.




