Cómo editar nuevas páginas con Dreamweaver
Dreamweaver es una aplicación robusta que permite al diseñador web con experiencia para crear un sitio web de manera fresca y editarlo también. La belleza de la edición de páginas en un completo editor HTML como Dreamweaver es que se puede editar las páginas, así como el código subyacente.
Conteúdo
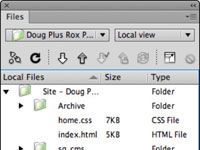
- En el panel archivos, seleccione vista local en el menú desplegable ver y seleccione el sitio que desea editar en el menú desplegable de sitio.
- Haga doble clic en la página que desea editar.
- Edita la página según sea necesario.
- Después de editar y guardar la página, haga clic en el botón de put, que se parece a una flecha apuntando.
Al editar páginas en Dreamweaver, puede trabajar en uno de tres modos: Diseño, Código, o el modo de división camaleón, que le permite ver la página y el código a la vez. Ahora, ¿No es genial? Para editar las páginas en Dreamweaver, siga estos pasos:

 Agrandar
AgrandarEn el panel Archivos, seleccione Vista local en el menú desplegable Ver y seleccione el sitio que desea editar en el menú desplegable de Sitio.
Dreamweaver muestra los archivos asociados con el sitio.

 Agrandar
AgrandarHaga doble clic en la página que desea editar.
Dreamweaver abre la página en modo de diseño. Edición de páginas en Dreamweaver es bastante sencillo. El inspector de propiedades es su amigo en Dreamweaver. Se utiliza para cambiar enlaces, estilos CSS, imágenes, y así sucesivamente.

 Agrandar
AgrandarEdita la página según sea necesario.
Si necesita modificar el código, haga clic en el botón Código para mostrar la página en la vista Código.
Si tiene que ver tanto el código como la página a la vez, haga clic en el botón Dividir para mostrar la página en la vista de Split. Cuando se trabaja en vista de Split, puede seleccionar elementos en el panel de visualización y se muestra el código subyacente en el panel Código.
Después de editar y guardar la página, haga clic en el botón de Put, que se parece a una flecha apuntando.
Dreamweaver cargue la página editada en el servidor.






