Los fundamentos del diseño web móvil-friendly
Al diseñar o rediseñar un sitio web, también se debe considerar la creación de versiones alternativas, móvil-friendly del sitio. Estas versiones no deben ser confundidas con las aplicaciones nativas que viven en sus teléfonos inteligentes (los que se descargan de las tiendas de aplicaciones). Los teléfonos inteligentes tienen todos los navegadores web y pueden hacer que su sitio web con distintos grados de éxito. Esencialmente, usted debe hacer una lista de lo que los dispositivos que apoyará y sitios de diseño de alternativas para cumplir con estos objetivos múltiples. Aparte de eso, la limitación más obvia que todos comparten es el tamaño de la pantalla pequeña de las ventanas del navegador del teléfono.
Conteúdo
Puede agregar código a su sitio que detecta el dispositivo del usuario y les redirige a la versión adecuada de su sitio web. Con tantos dispositivos para elegir, los desarrolladores suelen crear diferentes perfiles de dispositivo y agrupar a muchos dispositivos en uno de un puñado de estos perfiles. Los perfiles se suelen impulsados por tamaño de la pantalla:
*Microscópico: 132 píxeles o menos ancha
*Tiny: 240 píxeles o menos ancha
*Pequeña: 320 o menos amplia
Teniendo en cuenta estos pequeños espacios de pantalla en la que para entregar su experiencia en la red, no hay manera alrededor de la necesidad de proporcionar diseños alternativos.
Mira píxeles para sitios web móviles
Lo que es único a los dispositivos es que no tienen 72 dpi píxeles más. Muchos de estos dispositivos tienen resoluciones más altas. Aquí es donde las cosas se ponen difíciles, porque para los sitios web y CSS, todavía debe definir elementos en píxeles que son 1/72 pulgada de ancho. Esta medida no tiene nada que ver con la densidad de píxeles de dispositivos, por lo que el píxel es ahora una unidad relativa de medida.
Sin embargo, si usted fuera a configurar una plantilla de Photoshop para simular un espacio de pantalla iPhone, tendrá que utilizar 640 x 960 a 72 dpi. Este tamaño de la pantalla le da el derecho " retina display " detalle que obtendrá en un iPhone. Pero no tener la tentación de exprimir una gran cantidad de texto e imágenes en este espacio. Esto es claramente un tamaño del lienzo mucho más grande que el teléfono. Para tener una idea de cómo su diseño se mostrará en realidad en el teléfono, alejar el documento de Photoshop para el 50 por ciento.
Simplificar la navegación de un sitio web para móviles
Recuerde, no hay ningún ratón para moverse. Muchos usuarios móviles tienen ya sea un teclado o una pantalla táctil. No hay mucho espacio para mostrar todos los elementos de navegación normalmente es posible incluir en el sitio principal. Por esta razón, las versiones móviles de sitios suelen tener un esquema de navegación despojada.
A menudo, estos sitios reducidos son frustrantes para los usuarios que están en el ir y necesitan acceder a un área determinada de la página normal. Es por eso que es una buena práctica para incluir un enlace para ver el sitio principal.

Reducir el tamaño de los archivos
Cuando no están usando Wi-Fi para navegar por la web, dispositivos móviles leva acumular una gran cantidad de megabytes de plan de datos de un usuario, que puede tener un límite mensual. Por lo tanto, cuanto más se puede reducir el tamaño y dimensiones de los componentes de la interfaz y el contenido del archivo, no sólo su sitio de descarga más rápido en redes celulares, pero va a hilar muy fino en el presupuesto de la asignación mensual de transferencia de datos del usuario. También puede quitar el código innecesario, comentarios y etiquetas opcionales para acelerar las cosas.
La orientación horizontal y vertical
Navegación móvil es un entorno fluido. Entre la variedad de densidades de píxeles y la capacidad de ver los sitios en orientaciones horizontales y verticales, lo mejor es acercarse a su sitio web para móviles de usar con un diseño flexible en lugar de un diseño de ancho fijo. Al no especificar el ancho de la página y dejar que se llene el espacio disponible de forma natural, a adaptar su sitio de manera más eficaz al entorno de visualización móvil. Además, utilizar el color CSS y gráficos de baldosas, en lugar de imágenes individuales de píxel de ruedas, para llenar sus componentes.
Use un diseño de una sola columna en un sitio web para móviles
A pesar de que los teléfonos inteligentes son más grandes que sus predecesores, que todavía no son lo suficientemente grandes como para apoyar eficazmente a más de un diseño de una sola columna cuando se muestra el contenido. Se trata de una alteración significativa de diseño para hacer que el diseño de su web principal, pero bien vale la pena el esfuerzo en términos del impulso usabilidad. Un diseño de contenido de una sola columna que utiliza todo el ancho de la pantalla (en cualquier orientación) evita la necesidad de un usuario para realizar una panorámica de ida y vuelta o zoom. Deje que el contenido ampliar abajo de la página en su lugar. Los usuarios son mucho más receptivos a desplazarse por la página de lo que son de tener que moverse de lado a lado y hacer zoom.
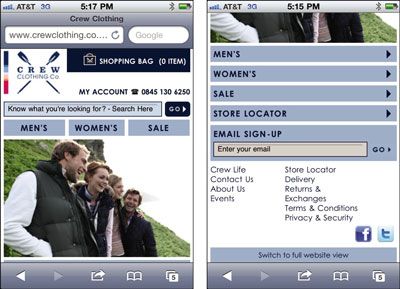
El sitio móvil Crew Clothing Company es un excelente ejemplo de un sitio móvil de comercio electrónico complejo que utiliza un sistema de navegación simplificado y un diseño de una sola columna para empacar en una gran cantidad de funcionalidad. Además, también ofrecen un claro vínculo para ver el sitio principal en caso de que los usuarios necesitan funcionalidad adicional que ha sido despojado de la versión móvil.