Cómo dar prioridad a la creación de contenido móvil para mejorar el posicionamiento en buscadores
Como parte de su estrategia de SEO, piensa en todas las cosas que sus usuarios ven cuando visitan su sitio web. De las palabras, imágenes y vídeo a la navegación de su sitio, ellos ven el contenido
Conteúdo
Ahora, entra en su modo de pensar móvil y pensar en cómo sus visitantes experimentarán el contenido del sitio web cuando se encuentran en los dispositivos móviles que recorren las calles de Nueva York.
Si usted recuerda sólo una cosa sobre el diseño de la amabilidad móvil, que tiene que ser esta: sitios web móvil ambiente necesitan por encima de todo para proporcionar la mejor experiencia de usuario posible.
Crear-tap sola llama a la acción
Para hacer que su contenido móvil amable, quiere que sea lo más fácil posible para el usuario encontrar lo que necesitan y tomar medidas. En el entorno móvil, en el que los usuarios están trabajando con pantallas pequeñas y dedos grifos en lugar de clics del ratón, prominentes botones de clic de llamada de llamada a la acción son una gran manera de ayudar a los usuarios logran fácilmente tareas comunes. Y completar una tarea significa una conversión ¡para ti!
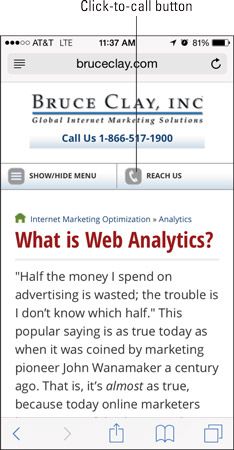
Click-to-call botones son una gran llamada móvil específico a la acción ya que los usuarios móviles a menudo ya están sosteniendo un teléfono. Este botón ayuda a los usuarios a obtener lo que necesitan (una charla con usted) y para que usted pueda obtener lo que necesita (una conversión).
He aquí un ejemplo de un botón de clic de llamada, colocado estratégicamente en la parte superior de la Bruce Clay, Inc., la experiencia móvil.

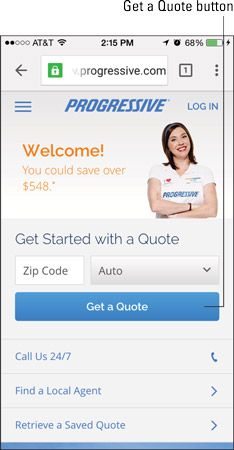
Ten en cuenta también la creación de un solo toque en los botones que ayudan a los usuarios móviles a encontrar su frente de la tienda o de realizar tareas en el camino. Puede ver un ejemplo en el sitio móvil Progresista, que tiene botones para ayudar a los usuarios a encontrar los agentes locales y hacer pagos sin tener que desplazarse por la página.

Diseño para un pequeño tamaño de la pantalla
Los dispositivos móviles son más pequeñas que las computadoras de escritorio, por lo que tiene menos espacio para encajar el contenido de la página y menos espacio para el espacio en blanco. Algunos trucos de optimización de contenido en la pantalla chica incluyen:
La fabricación de su logotipo de servir como un enlace que redirige de nuevo a su página de inicio móvil.
Reducción al mínimo de espacio en blanco y asegurarse de que la mayoría de la página se llena de contenido real.
Edificios elementos fuera de la pantalla, como un menú de palanca, que es un elemento de navegación que puede expandirse y cerrar.
Acortar el texto que aparece en los botones cuando sea posible.
Sé particular acerca de lo que pasa por encima del pliegue
Debido a que los dispositivos móviles son más pequeñas que las computadoras de escritorio, tienen menos espacio para presentar contenidos encima de la tapa (en el espacio que el usuario ve antes de desplazarse por la página). Asegúrese de estar atento y la selección de su contenido por encima de la veces centrada en el usuario. Además, asegúrese de que el contenido se coloca por encima de las cargas de plegado rápidamente. Velocidad del sitio y el tiempo de carga por encima de la tapa son importantes para la experiencia del usuario, y son también importantes factores de clasificación móviles.
Elija un tipo de letra legible móvil
Cada vez que usted pone palabras en su sitio web, la primera prioridad debe ser la comprensión del usuario. Tu usuario debe ser capaz de ver con claridad, y rápidamente leer, sus palabras en una variedad de dispositivos. Debido a que hay una talla única para todos norma existe en la actualidad para el tamaño de pantalla del móvil o de la calidad gráfica, es difícil reducirlo a una talla única para todos recomendación para la selección de la fuente. Aquí están algunas reglas generales a seguir acerca de las fuentes:
Si usted va con una fuente Sans Serif o Serif, tenga en cuenta la altura de los personajes en su alfabeto fuente y el espacio en blanco entre las letras. Fuentes con una moderadamente alta altura de carácter individual y un poco de espacio entre letras pueden mejorar la legibilidad.
Conozca su demográfica y recordar que las personas mayores pueden tener más dificultades para leer, fuentes condensadas más pequeños.
Asegúrese de proporcionar suficiente contraste entre la fuente y el fondo para que los usuarios puedan ver su contenido, incluso al aire libre o en otras condiciones en las que el brillo de la pantalla es un factor.
La ruta más segura es usar una fuente común que los fabricantes de dispositivos móviles y usuarios aprueban, como Arial, Helvetica, Courier, Georgia, Times New Roman, Trebuchet MS, o Verdana.
Optimizar imágenes
Para que su sitio web para móviles de usar, es importante asegurarse de que sus imágenes son de tamaño y guardado de una manera que les permite cargar rápidamente en el escritorio y los dispositivos móviles. Imágenes optimizadas que se cargan rápidamente mantener tanto el usuario como el motor de búsqueda feliz.
Para optimizar las imágenes para el móvil, asegúrese de
Guardar imágenes en un formato de archivo compacto, como JPG, GIF o PNG.
Nunca imágenes de mayor tamaño de lo que necesitan ser- recuerde que las grandes imágenes significan tamaños de archivo grandes, que a su vez significa que los tiempos de carga lentos.
Optimizar el tamaño de las imágenes, incluso si usted está utilizando el diseño de respuesta. Con diseño de respuesta, puede asegurarse de que las imágenes están optimizadas para móviles mediante el uso de CSS para escribir en una cláusula de la anchura máxima - {max-width: 100%} - que cambiar el tamaño de imágenes en base al tamaño de la pantalla detectada.
Diseño para multipantalla
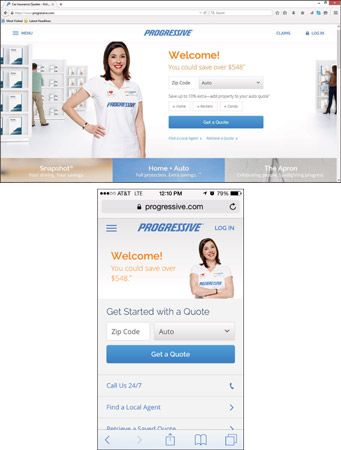
Para optimizar su contenido móvil para uso multipantalla, asegúrese de que los colores, fuentes, y los temas que se utilizan estrechamente imitan los colores de escritorio, fuentes y temas. Si lo hace, ayuda a tus visitantes se sientan seguros de que de haber aterrizado en el lugar correcto cuando se vaya a su sitio web utilizando un nuevo dispositivo, y también puede ayudar a reforzar la marca. Progressive Insurance hace un buen trabajo de este.

Evite el uso de Flash
En general, el diseño con Flash no es fiable y no se recomienda para cualquier escritorio o diseño móvil. Esto incluye confiar en Flash para reproducir contenido de vídeo. Algunos dispositivos móviles, como el iPhone, no se pueden hacer de Flash en absoluto, por lo que los elementos de su sitio web que requieren flash rendirán una experiencia de usuario pobre.
Flash también es malo para SEO ya que Google se ha sabido para chocar rango SERP e insertar advertencias SERP cuando los sitios móviles utilizan Flash.



