Cómo obtener los patrones de CSS3 en línea
Creación de efectos simples para su sitio utilizando gradientes CSS3 es fácil. Sin embargo, la creación de algo realmente espectacular toma tiempo y habilidad artística. La mayoría de los desarrolladores realmente no tienen el tiempo ni las habilidades necesarias para crear algo deslumbrante utilizando CSS3 sola (o CSS3 combinado con gráficos) - que es donde los diseñadores entran en juego.
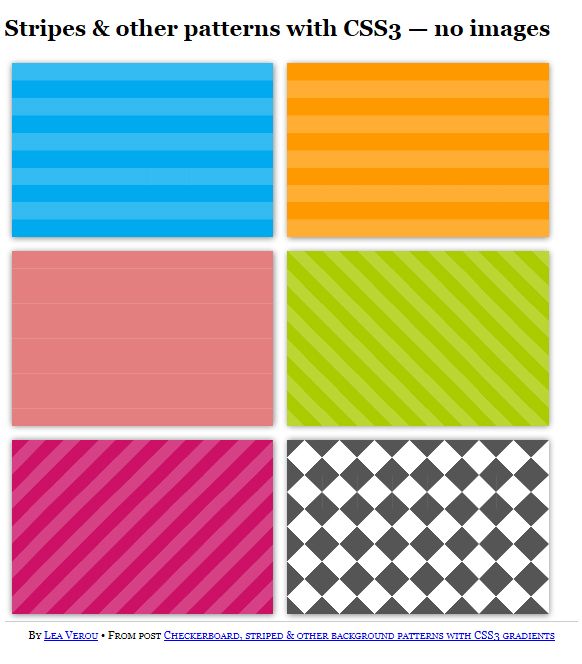
Muchos diseñadores le permiten utilizar sus diseños. Usted puede encontrar un número de sitios con ejemplos simples, como los que se encuentran aquí. Como puede ver, estos patrones, todos dependen de la función CSS lineal degradado.

Para utilizar estos diseños, necesitas tener derecho; clic en tu navegador y selecciona la opción para ver el código fuente. Los diseños están documentadas en el
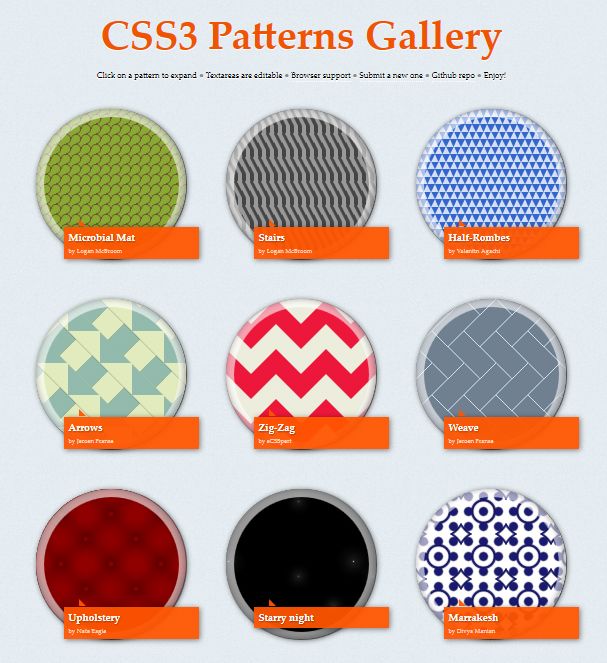
Patrones CSS3 Galería ofrece un grupo mucho mayor de diseños mucho más complejos. Estos patrones están etiquetados para que sepa lo que los diseñadores los han nombrado. Haga clic en un patrón y de ir a una página con ese patrón como fondo.
Además, el código para ese patrón aparece en una ventana con el patrón. Usted puede simplemente copiarlo desde esta ventana a su aplicación. Lo creas o no, todos estos hermosos diseños utilizan gradientes solo - ninguno de ellos se basan en el arte descargado para lograr sus objetivos.

Los patrones son tan increíblemente útil, diversa y flexible que muchos diseñadores han metido en el acto. Usted puede ver una lista de algunos de los sitios más interesantes para la obtención de estos patrones en Awwwards.com.
Puede ser difícil de encontrar exactamente el patrón que desee, pero usted debería ser capaz de encontrar un patrón que funciona cuando se está bajo una fecha límite y realmente necesita para crear un excelente aspecto página rápido. Más tarde, siempre se puede sustituir una pieza más adecuada de arte u otro patrón de fondo que mejor se adapte a sus necesidades.
Las ventajas de utilizar patrones CSS3 son que usted obtenga un fondo interesante para su sitio de forma rápida y sencilla. Además, los patrones requieren pocos recursos y son extremadamente rápido para mostrar.
Sin embargo, también es importante darse cuenta de que sólo las personas que son dueños de navegadores CSS3 capaces podrán utilizar esta solución - todo el mundo verá un fondo blanco, que es por eso que siempre proporciona un color complementario para el fondo como mínimo.
Aunque los patrones de CSS3 son largos en dinamismo, también son bastante cortos en la compatibilidad, por lo que debería considerar el uso de ellos sólo en situaciones en las que usted conoce el usuario en realidad verlos en pantalla.





