¿Cómo trabajar con pestañas en css3
Muchos desarrolladores utilizan interfaces con pestañas para reducir la complejidad de la aplicación. Si usted puede centrarse la atención del usuario en un elemento a la vez, se reduce la posibilidad de entrada de errante. En este ejemplo CSS3, se empieza con una simple llamada a la función. (Usted puede encontrar el código completo para este ejemplo en el Capítulo carpeta 06 Widgets del código descargable como Tabs.HTML.)
$ (function () {$ ("# Configuración") pestañas () -.}) -El truco para este ejemplo está en las etiquetas HTML, como lo fue para el ejemplo de widget de acordeón. Hay algunas diferencias importantes en la forma de crear las dos páginas para obtener la apariencia deseada, como se muestra en el siguiente código:
Observe que el
elementos se han ido en este caso. En lugar de utilizar las partidas para definir la separación entre los elementos, proporciona una lista desordenada () En su lugar. La lista debe contener a href de cada uno de los elementos de la página. No hay ninguna diferencia en el contenido de la página. También deberá proporcionar alguna CSS para dar formato al control como se muestra aquí.
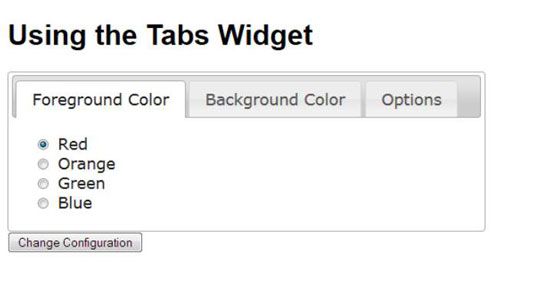
En este caso, el estilo #Configuration define el tamaño global de la interfaz con pestañas y el hecho de que las lengüetas se han centrado texto. El div #Configuration cambia la alineación de contenido a la izquierda.

Para hacer un cambio, hacer clic en la ficha que contiene la información que desea ver. Usted hace cambios como normal. Al hacer clic en el botón Configuración Cambio envía los cambios al servidor. Si el resultado es este ejemplo utilizando el mismo proceso que hiciste por el ejemplo de acordeón, se obtiene exactamente el mismo resultado - sólo la apariencia interfaz ha cambiado.




