Propiedades de posicionamiento de las hojas de estilo en cascada (CSS)
Los atributos de posicionamiento de CSS se utilizan principalmente para las capas de estilo utilizando el etiqueta, aunque también se puede utilizar para el estilo de la posición de una imagen, contenedor o elemento en bloque dentro del navegador. Para las capas, tanto los contenidos, así como el recipiente pueden ser de estilo con los atributos en esta categoría.
posición: Determina cómo un elemento de estilo debe ser colocado en una ventana del navegador. Especifique si la posición es absoluto, fijo, pariente, o estático.
#footer {position: relativa-}Al fijar la posición, utilice uno de los siguientes valores de estilo:
absoluto: Establece la posición del elemento absolutamente basada en los valores numéricos introducidos para el elemento de colocación con respecto al borde superior izquierdo de la ventana del navegador, o al elemento padre absolutamente o relativamente posicionado más cercano.
fijo: Establece la posición del elemento absolutamente basada en los valores numéricos introducidos para el elemento de colocación con respecto al borde superior izquierdo de la ventana del navegador.
pariente: Establece la posición del elemento en los valores numéricos introducidos para la colocación del objeto en relación con la posición del elemento de estilo en el flujo de texto del archivo.
estático: Ajusta el elemento en una ubicación exacta dentro del flujo de texto.
ancho: Utilice este atributo para establecer el ancho de un elemento, tal como una capa u otro recipiente, mediante el uso de px, pt, en, cm, mm, pc, em, ex, %, o auto.
# Layer1 {width: 760px;}altura: Utilice este atributo para establecer la altura de un elemento, tal como una capa, mediante el uso de px, pt, en, cm, mm, pc, em, ex, %, o auto.
# Layer1 {height: 100px;}visibilidad: Este atributo determina el valor de visibilidad inicial de un elemento, que puede ser ajustado a oculto, heredar, o visible, cuando la página se abre por primera vez en una ventana del navegador.
# Layer1 {visibilidad: escondida,}La visibilidad no se debe confundir con la visualización atributo, que determina si un elemento se debe tratar como un bloque o un elemento en línea o ser completamente ignorado por el navegador con la display: none; atribuir. Con la visibilidad, que está tratando con el estado de visibilidad inicial de un elemento, tal como una capa, cuando la primera página se carga en el navegador.
Este atributo también se puede activar y desactivar mediante el uso de javascript para ocultar y mostrar elementos en la página, dando con ello un poco de interactividad a la página para el visitante.
Para modificar la visibilidad de su elemento, agregue la propiedad de visibilidad a su selector CSS con uno de los siguientes valores:
oculto: Esta opción oculta una capa muestre cuando una página se abre inicialmente en un navegador.
heredar: Esta opción hace que cualquier capa de heredar la visibilidad de una capa- padres si un padre no existe, la capa será visible. Cuando la visibilidad es indeterminada, heredar es el atributo por defecto.
visible: Elija esta opción para forzar la capa sea visible, independientemente de la configuración de visibilidad de cualquier capa principal, cuando la página se abre por primera vez en una ventana del navegador.
z-index: Este atributo especifica de una capa de orden de apilamiento con respecto a cualquier otra capa en la página, ya que se ven en un navegador.
Ajuste el índice z de auto cuando el número es no crítico, póngalo en heredar para hacer la capa heredan valor z-index de una capa de matriz, o introduzca un número positivo o negativo específico, como el 1, 15 o 100, cuando el número es importante en relación con las otras capas de la página.
Cuanto mayor sea el número, más cerca de la capa aparece en la parte frontal o superior de la página más cercana al visitante- cuanto menor sea el número, más cerca de la capa parece fondo del navegador.
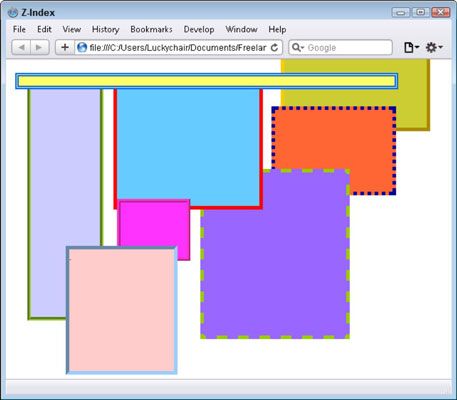
#lastchance {z-index: 4-}La ilustración muestra un ejemplo de varias capas en una página con diferentes z-index los valores.

desbordamiento: El ajuste de desbordamiento puede ser usado para especificar lo que ocurre con cualquier contenido dentro de una capa que excedan el tamaño de la capa como se define en el CSS. Por ejemplo, si una capa es 200px por 200px de tamaño, pero contiene una página completa de texto, el ajuste de desbordamiento determina cómo el texto se llenará la capa. Ajuste el desbordamiento atribuir a auto, oculto, voluta, o visible.
#aboutus {overflow: scroll-}He aquí una descripción de cada uno de los valores de desbordamiento que puede utilizar:
auto: Seleccione esta opción para que el navegador automáticamente añadir barras de desplazamiento para la capa si y sólo si el contenido excede la anchura y la altura definida de la capa.
oculto: Cuando se selecciona esta opción, el tamaño de una capa se mantiene y cualquier contenido superior a ese tamaño es cortado o recortado a la vista en una ventana del navegador.
voluta: Escoger voluta añadir barras de desplazamiento a la capa, independientemente de si el contenido se ajusta o excede anchura y la altura de la capa. Este atributo no está soportado de manera uniforme por todos los navegadores, así que asegúrese de probarlo antes de publicar.
visible: Seleccione esta opción para que la capa de ampliar verticalmente y luego horizontalmente, si es necesario, para adaptarse a cualquier contenido que excedan el ancho de la capa especificada y altura para que todos los contenidos sean visibles.
Colocación (izquierda, cima, derecho, fondo): Utilice el atributo de colocación para especificar el tamaño exacto y la ubicación (basado en el tipo especificado) de un elemento de estilo en una ventana del navegador.
Por defecto, el tamaño de píxel y la colocación de un elemento se especifican para la parte superior, izquierda, abajo, y los bordes rectos. Sin embargo, puede utilizar otras unidades (incluyendo pt, en, cm, mm, pc, em, ex, o %) Si se desea o establecer el valor de cualquiera de las partes a auto. Para las capas, si el contenido dentro de esa capa excedan el tamaño especificado, la capa se expande para adaptarse a los contenidos.
#specialitems {left: 500px; top: 300px; derecha: 0-bottom: 0-}presilla: Utilice este atributo para especificar un área rectangular visible más pequeña dentro de una capa con respecto al borde superior izquierdo de la capa. Cuando recortado, la zona oculta se puede manipular con javascript o otros programas para crear efectos especiales que se pueden ocultar y mostrar el contenido oculto.
Defina los valores de la zona recortada en la parte superior, izquierda, derecha, y los bordes inferiores de la capa mediante el uso de px (píxeles), pc (picas), pt (puntos), en (pulgadas), mm (milímetros), cm (centímetros), em (EMS), ex (exs), o % (porcentaje), o un valor de auto.
#bunnygame {clip: rect (10px, 100px, 0px, 60px) -}



