Cómo proporcionar información a los usuarios de forma web
El patrón general de las votaciones en un formulario web será para resaltar el campo que necesita atención y activar la mensajería para el campo individual y la forma general.
Para facilitar proporcionar retroalimentación, crear dos nuevas funciones en form.js.
Abierto form.js en su editor, si no está ya abierto.
Dentro form.js, añadir las siguientes funciones, después de la validateForm función:
función provideFeedback (incomingErrors) {for (var i = 0- i lt; incomingErrors.length- i ++) {$ ("#" + incomingErrors [i]) addClass ("errorClass") -. $ ("#" + incomingErrors [i] + "Error") removeClass ("errorFeedback") -.} $ ("# errorDiv") html ("Los errores encontrados") -.} function removeFeedback () {$ ("# errorDiv") html ("") -.. $ ('input') cada uno (function () {$ (este) .removeClass ("errorClass") -}) - $ (. '. errorSpan') cada uno (function () {$ (this) .addClass ("errorFeedback") -}) -}Con esas funciones en el archivo, junto necesario llamarlos.
La llamada a la removeFeedback la función se agrega de inmediato dentro de la enviar manejador de modo que la retroalimentación de error se borra cuando se envía el formulario. Esa llamada se ve así:
removeFeedback () -
los suministre realimentación necesita la función que se añade dentro de la condición más en presentar manejador de la forma y se ve así:
provideFeedback (errores) -
los enviar manejador ahora debería tener este aspecto:
$ ("# formUsuario") presente (function (e) {removeFeedback () -. errores var = validateForm () - if (errores == "") {return cierto-} else {provideFeedback (errores) -e.preventDefault ( ) -Retorno falsa -}}) -Guarde el archivo (como form.js) Dentro de la raíz del documento.
En este punto, todo el archivo debe consistir en lo siguiente:
$ (document) .ready (function () {$ ("# formUsuario") presente (function (e) {removeFeedback () -. errores var = validateForm () - if (errores == "") {return cierto-} else {provideFeedback (errores) -e.preventDefault () - return false -}}) - validateForm function () {var errorFields = new Array () - // Comprobar los campos obligatorios tienen algo en themif ($ ('# nombre') .val () == "") {errorFields.push ('nombre') -} if ($ ('# email') val () ==. "") {errorFields.push ('email') -} if ($ ('# contraseña1') val () == ""). {errorFields.push ('contraseña1') -} volver errorFields-} // end function validateFormfunction provideFeedback (incomingErrors) {for (var i = 0- i lt; incomingErrors.length- i ++) {$ ("#" + incomingErrors [i]) addClass ("errorClass") -. $ ("#" + incomingErrors [i] + "Error") removeClass ("errorFeedback") -.} $ ("# errorDiv") html ("Los errores encontrados") -.} function removeFeedback () {$ ("# errorDiv") html ("") -.. $ ('input') cada uno (function () {$ (este) .removeClass ("errorClass") -}) - $ (. '. errorSpan') cada uno (function () {$ (this) .addClass ("errorFeedback") -}) -}}) -Recargar form.php en su navegador.
Borre cualquier información de los campos, en su caso se salvó por su navegador.
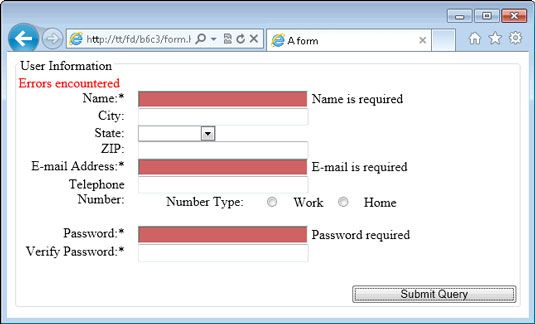
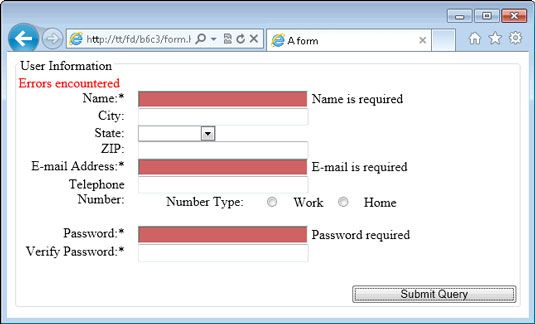
Dentro de los campos vacíos en el formulario, haga clic en Enviar consulta.

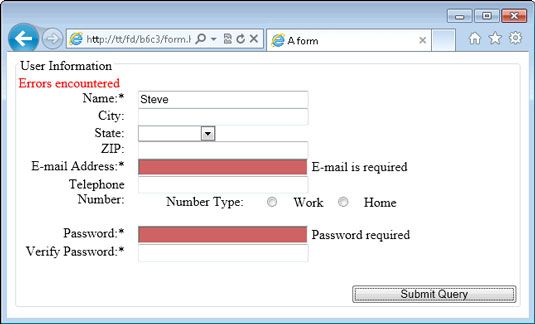
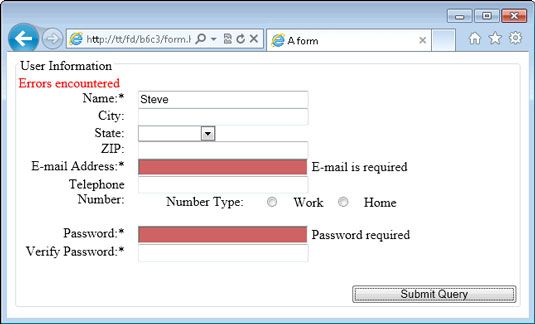
Complete el campo Nombre y haga clic en Enviar consulta.
La retroalimentación que indica que hubo un error en el campo Nombre debe despejar, pero los demás se mantendrá.

Rellene los detalles dentro de los campos de dirección y contraseña de correo electrónico y haga clic en Enviar consulta.
El formulario debe presentar, de nuevo dando una página no encontrada o error similar.
Sobre el autor
 Cómo validar campos requeridos en una página de formulario-proceso
Cómo validar campos requeridos en una página de formulario-proceso Usted construye la página del formulario de procesos web PHP en etapas, comenzando con el marco básico y luego añadir la validación más compleja y características a medida que avanza.Abra el editor de texto y crear un nuevo archivo.En ese…
 Conceptos básicos de función para pre-cálculo
Conceptos básicos de función para pre-cálculo LA función es un tipo especial de regla o relación. La diferencia entre una función y una relación es una función que tiene exactamente un valor de salida (de la gama) para cada valor de entrada (desde el dominio).Las funciones son muy útiles…
 Cómo determinar si una función es continua
Cómo determinar si una función es continua Un gráfico de una función que es suave, sin ningún agujero, salta, o asíntotas se llama continua. Su profesor de pre-cálculo le dirá que tres cosas tienen que ser verdad para que una función sea continua en un cierto valor c en su…
 ¿Cómo encontrar derivada de una función mediante el uso de la regla de la cadena
¿Cómo encontrar derivada de una función mediante el uso de la regla de la cadena La regla de la cadena es de lejos la regla derivada más difícil, pero en realidad no es tan malo si se concentra con cuidado sobre algunos puntos importantes.Por cierto, aquí es una manera de reconocer rápidamente una función compuesta.Cada vez…
 ¿Cómo integrar una función multiplicada por un conjunto de funciones anidadas
¿Cómo integrar una función multiplicada por un conjunto de funciones anidadas A veces es necesario integrar el producto de una función (X) Y una composición de funciones (por ejemplo, la función 3X2 + 7 anidada dentro de una función de raíz cuadrada). Si estaba diferenciando, podría utilizar una combinación de la regla…
 Cómo reflejar la gráfica de una función
Cómo reflejar la gráfica de una función Reflexiones tomar una función madre y proporcionar una imagen especular de la vuelta, ya sea una línea horizontal o vertical. Te encontrarás con dos tipos de reflexiones:Un número negativo se multiplica toda la función La negativa fuera de la…
 ¿Cómo encontrar la función de onda normalizada para una partícula en una plaza así infinito
¿Cómo encontrar la función de onda normalizada para una partícula en una plaza así infinito En la física cuántica, si se le da la ecuación de onda para una partícula en un pozo cuadrado infinito, se le puede pedir a normalizar la función de onda. Por ejemplo, comenzar con la siguiente ecuación de onda:La función de onda es una onda…
 ¿Cómo encontrar la función de onda del estado fundamental de un oscilador cuántico
¿Cómo encontrar la función de onda del estado fundamental de un oscilador cuántico En la física cuántica, se encuentra la función de onda del estado fundamental de un oscilador cuántico, como la que se muestra en la figura, que toma la forma de una curva de Gauss.El estado fundamental de un oscilador armónico mecánica…
 ¿Cómo mantener una función de r finito cuando r tiende a infinito
¿Cómo mantener una función de r finito cuando r tiende a infinito En la física cuántica, la hora de encontrar la solución para una ecuación radial para un átomo de hidrógeno, que necesita para mantener la función de r finito como r tiende a infinito para evitar que la solución se vuelva no físico. Usted…
 Cómo normalizar la función de onda en un potencial cuadro
Cómo normalizar la función de onda en un potencial cuadro En el curso de física cuántica, se le puede pedir a normalizar la función de onda en un potencial cuadro. He aquí un ejemplo: considere la función de ondaen el X dimensión, tiene esto para la ecuación de onda:Así que la función de onda es…
 Resolución de la función de onda de r utilizando la schr & # ecuación 246-dinger
Resolución de la función de onda de r utilizando la schr & # ecuación 246-dinger Si su instructor de la física cuántica le pide que resuelva para la función de onda del centro de masas del sistema de electrones / protones en un átomo de hidrógeno, puede hacerlo a través de un Schr # 246-dinger ecuación modificada:Lo que…
 Cómo emplear transiciones de clase con jQuery UI efectos especiales en css3
Cómo emplear transiciones de clase con jQuery UI efectos especiales en css3 Utilización de clases de CSS3 puede tener un efecto interesante en la presentación de la información en pantalla. jQuery UI permite utilizar clases CSS para realizar animaciones de cuatro maneras diferentes:Adición de una claseExtracción de una…